Para ello necesitaremos varios elementos:
- Una Master Page de la que todas nuestras páginas cargen la distribución de la página.
- Un CSS file para cada una de las plantillas o temas que queramos crear.
- Una carpeta de estilos, APP_Themes donde meteremos a su vez una carpeta para cada uno de los temas creados. Igualmente en cada una de estas carpetas meteremos el CSS correspondiente así como aquellas imágenes que queramos usar con el tema.
- Una BasePage, es decir una clase que crearemos nosotros, que derivará de la clase genérica System.Web.UI.Page, y que será la Parent class de todos los Web Forms que creemos, de esta manera podremos añadir control a los WebForms a lo largo de su Life Cycle, por ejemplo controlando eventos como PreRender, PreInit, etc... Esta BasePage, la almacenaremos en la carpeta App_Code del Site
Una vez creado esto necesitaremos un DropDownList que muestre nuestros temas disponibles, y que al seleccionar uno, cree una Cookie, que guardará en el ordenador del browser cliente el dato del tema seleccionado para posteriores accesos.
El DropDownList los colocaremos en este caso en un sideBar de la MasterPage, de forma que todas las páginas lo etngan disponible. Para ello arrastramos un DropDownList de la ToolBar a la master page en Design Mode, y configuraremos su propiedad AutoPostBack a Enable, e igualmente en la lista de items, añadiremos nuestros temas.
El siguiente paso sería asociar código al envento SelectedIndexChanged del DropDownList para que cree una Cookie en el ordenador cliente que almacene el nombre del tema escogido. Para ello hacemos doble click sobre el componente y en el evento creado añadimos el siguiente código:
De esta manera se crea una Cóokie, que es enviada al Server cada vez que el browser del equipo cliente hace una petición. Si no se usa se borrará a los tres meses.
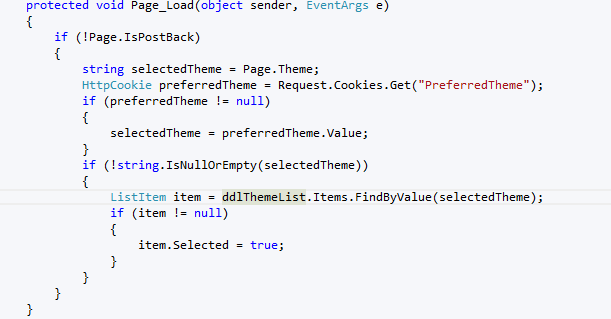
Igualmente tenemos que crear código, que lea la Cookie, y asigne el valor guardado al DropDownList, para ello usaremos el evento asociado con la carga de la Página, Page_Load, al que le añadiremos:
En este punto tenemos implementado el poder escoger uno de los temas, guardar el tema escogido en una Cookie en el equipo cliente, y al cargar la página, que el DropDownList tenga seleccionado el tema escogido la última vez. Todavía no hemos hecho que se aplique el tema escogido al cargar la página.
Esto lo haremos usando el evento PreInit que nos permitirá cargar el tema escogido en la Master Page durante el proceso de carga de la página. Crearemos el código en el evento PreInit de la página que asigna el tema escogido, y además tendremos que añadir el evento al constructor de la página.
Y listo. Una última precaución. Si has fijado el tema en el archivo web.config y además del tema has fijado el StyleSheetThemes, puede ocurrir que al elegir un tema se mezceln dos. En ese caso elimina el StyleSheetThemes del fichero Web.Config:






No hay comentarios:
Publicar un comentario