Googlemaps API is a desktop and mobile web mapping service application and technology provided by Google, offering satellite imagery, street maps, and Street View perspectives, as well as functions such as a route planner for traveling by foot, car, bicycle (beta test), or with public transportation.
You can use it embed in your web pages. Here you can find some documentation on how-to register for use and some examples: https://developers.google.com/maps/documentation/javascript/tutorial
This is an example showing a map with the localization for a given shop:
The first step to use is to obtain a key.
Next you need to add a script in web page in order to allow access to googlemap, using the key previously obtained:
Next step is to add a script to the page used to load the map with the position needed. in my case I use a marker to mark the desired position:
In the aps.net page we need to include an element, could be a div, or a panel, with the name map_canvas to draw the map on it.
In my page I am using a TabPanel, and I use the Panel map_canvas to draw the map. To access this element inside the DOM is important to take care about the real name used. For this a launch the pagem and then using Inspect Element a obtain the real name. In my case was 'cpMainContent_map_canvas-body'. This is becacuse I am using Masterpages, and then the panel is nested with another panels, and ContentPlaceHolder.
To load the correct map a use a Listener associated to the loading of the tab page having the map. This listener use initializeMap taking the longitude, latitude and name parameter from text fields inside the page.
Also I have added a few functionalities to the map, allowing to reposition the marker doing click over the map and reloading latitude and longitude data to web fields. And finally you could also make click over the marker to make zoom and center the position to this marker.
domingo, 20 de abril de 2014
miércoles, 16 de abril de 2014
Ext.NET ComboBox samples
Combobox loading data from store which uses an SqldataSource. It shows Name field, and returns SportID field value:
The method in code behind could be as follows:
protected void Store2_ReadData(object sender, StoreReadDataEventArgs e)
{
using (var db = new ClubSiteContext())
{
Store store = this.cbxDeportes.GetStore();
store.DataSource = from s in db.Sports select new { s.SportID, s.Name };
store.DataBind();
}
}
In this case is important to perform an initial load for the data when the page is loaded.
Other way to load data is using a SqlDataSource like this:
Once we have data loaded into the combobox, we could select an item, or select the empty item described using the tag EmptyText as follows:
if (aRaceType.SportID == 0)
cbxDeportes.Value = "";
else
{
object SportID = aRaceType.SportID;
cbxDeportes.Select(SportID);
}
If we want to perform some kind of action when user selects a value from combobox we could use Direct Events an a method in code behind like this:
And this is the method implemented in code behind:
protected void cbRaceTypesChangeValue(object sender, DirectEventArgs e)
{
txbxPoints.Text = "Escribe algo";
}
More combobox samples here http://examples.ext.net/#/Form/ComboBox/Overview/
The method in code behind could be as follows:
protected void Store2_ReadData(object sender, StoreReadDataEventArgs e)
{
using (var db = new ClubSiteContext())
{
Store store = this.cbxDeportes.GetStore();
store.DataSource = from s in db.Sports select new { s.SportID, s.Name };
store.DataBind();
}
}
In this case is important to perform an initial load for the data when the page is loaded.
Other way to load data is using a SqlDataSource like this:
Once we have data loaded into the combobox, we could select an item, or select the empty item described using the tag EmptyText as follows:
if (aRaceType.SportID == 0)
cbxDeportes.Value = "";
else
{
object SportID = aRaceType.SportID;
cbxDeportes.Select(SportID);
}
If we want to perform some kind of action when user selects a value from combobox we could use Direct Events an a method in code behind like this:
And this is the method implemented in code behind:
protected void cbRaceTypesChangeValue(object sender, DirectEventArgs e)
{
txbxPoints.Text = "Escribe algo";
}
More combobox samples here http://examples.ext.net/#/Form/ComboBox/Overview/
sábado, 12 de abril de 2014
Y ahora ya sí.... por fin el buen tiempo
jueves, 3 de abril de 2014
Entity Framework, Code First and Inheritance
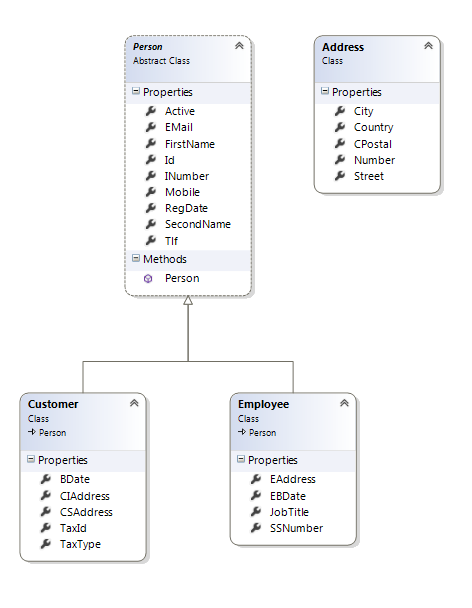
We have the following classes structure:
These are the classes code:
These are the classes code:
We are going to use the TPH (Table Per Hierarchy) way, which means we are going to have only one table for an Hierarchy. In this case we are going to have one table for both Customers and Employees.
In the Data Base Context I need to add all the classes that represent an entity, but when I´m using inheritance and TPH, I do not need to add the classes which inherits from a main class. I´m going to add only the base class. So the Data Base Context would be as follows:
So, when EF creates the data base from the model this is the table that I´m going to have including Customer and Employees. Note that EF adds a field called Discrimator, which is a string field used by EF to discriminate to which entity does the data belong. In our case this field could contains values like "Customer" or "Employe".
But, what happen when I need to query data from this table?, well I could made queries for the parent object, person, or queries to child objects, customer or employee.
This is an example of ASP.NET Web Forms GridView component using EF and LINQ to access data for Employees:
 |
| The GridView in a browser showing data for employees |
 |
| The aspx code for the GridView |
 |
| The code for the GridView´s SelecMethod |
Note that we can query for a child object, but in this case we need to use OfType to indicate EF to retrieve only the data from the People table belonging to the Employee Entity.
Etiquetas:
ASP.Net,
C#,
Code First,
Entity Framework,
Programming,
Visual Studio
Suscribirse a:
Comentarios (Atom)