Para solucionar este problema debemos realizar la instalación de asp desde el directorio C:\Windows\Microsoft.NET\Framework\v4.0.30319> y ejecutamos el comando aspnet_regiis -i
martes, 28 de enero de 2014
El controlador "PageHandlerFactory-Integrated" tiene una condición previa incorrecta "ManagedPipelineHandler" en su lista de módulos
Para solucionar este problema debemos realizar la instalación de asp desde el directorio C:\Windows\Microsoft.NET\Framework\v4.0.30319> y ejecutamos el comando aspnet_regiis -i
jueves, 23 de enero de 2014
C# and MultiThreading
This is an example of how to implement multi-threading using .Net and C#. This application launches a method called DoWork in two different threads. This would cause that we are not going to have a established order. They could do in an apparently random way.
The method uses a While do loop to add a number to a ListBox. Thread 1 (th1) uses ListBox1 (left one), and thread 2 uses the other one. So if I launch the application and click over start both threads start to works sending numbers to its correspondent listbox. When finished I could try to click again and again, and the result would be different each time:
This is the code for the button START which will create and launch both Threads. I have used for this parametrized Threads because I need it to indicate over with listBox must the thread works
This is the code for the job assigned to the threads.

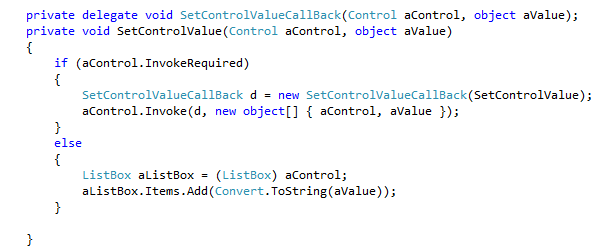
One important thing is that we cannot access the control directly because we are working with different threads, if I try to add the item to the list box in a different thread I would obtain a exception, so I need to create a delegate SetControlValueCallBack "pointing" to a method SetControlValue, to identify if this call came from a thread different from the thread in which was created the control. This is accomplished using the InvokeRequired.
In this case the method creates a new delegate type object, passing also the arguments received. This causes to call again the method, but this times using the same Thread, which causes to entry in the code that adds the value to the listbox without having an exception.
miércoles, 15 de enero de 2014
Un camping en el teclado?
Este es el símbolo usado en Suecia para hacer notar algun punto interesante, y en especial un camping. ¿Te suena?.... premio.... si tienes un mac tendrás un par de estos símbolos a cada lado de la barra espaciadora.
Corto y pego aqui la historia contada por Andy Hertzfeld de como ese símbolo paso a formar parte de la historia de Apple.
Creíamos que era importante que el usuario pudiera seleccionar cada
comando del menú directamente desde el teclado, de manera que agregamos
al teclado una tecla especial para seleccionar a los comandos del menú,
tal como se hacía en el Lisa, el predecesor del Mac. La llamamos la tecla Apple; cuando se pulsaba en combinación con otra tecla, se seleccionaba el correspondiente comando del menú. Poníamos un logo de Apple chiquito a la derecha de cada ítem del menú que tuviera un comando, para asociar la tecla con el comando.
Un día por la tarde Steve Jobs se apareció en el sector de software de Bandley III, enojado por algo, lo que no era raro. Creo que acababa de ver al MacDraw por primera vez, que en aquel momento tenía los menús más largos de todas las aplicaciones.
¡Hay demasiadas manzanas en la pantalla! ¡Esto es ridículo, estamos usando mal el logo de Apple! ¡No se puede hacer eso!
Cuando le dijimos que teníamos que mostrar el símbolo de la tecla comando con cada ítem que tuviera asociado un comando, nos dijo que era mejor que buscáramos otro símbolo en vez de usar el logo de Apple y, como eso afectaba tanto a los manuales como a la parte de hardware del teclado, sólo teníamos unos días para encontrar otro símbolo.
Es díficil encontrar un icono pequeño que signifique comando, y no se nos ocurría nada. Susan Kare, la artista que dibujaba los mapas de bits, tenía un gran diccionario de símbolos internacionales y comenzó a hojearlo buscando un símbolo que fuera distintivo, agradable y que tuviera al menos algo que ver con el concepto de un comando de menú.
Finalmente encontró un símbolo floral utilizado en Suecia para señalar una característica interesante o punto de interés en un camping.
Un día por la tarde Steve Jobs se apareció en el sector de software de Bandley III, enojado por algo, lo que no era raro. Creo que acababa de ver al MacDraw por primera vez, que en aquel momento tenía los menús más largos de todas las aplicaciones.
¡Hay demasiadas manzanas en la pantalla! ¡Esto es ridículo, estamos usando mal el logo de Apple! ¡No se puede hacer eso!
Cuando le dijimos que teníamos que mostrar el símbolo de la tecla comando con cada ítem que tuviera asociado un comando, nos dijo que era mejor que buscáramos otro símbolo en vez de usar el logo de Apple y, como eso afectaba tanto a los manuales como a la parte de hardware del teclado, sólo teníamos unos días para encontrar otro símbolo.
Es díficil encontrar un icono pequeño que signifique comando, y no se nos ocurría nada. Susan Kare, la artista que dibujaba los mapas de bits, tenía un gran diccionario de símbolos internacionales y comenzó a hojearlo buscando un símbolo que fuera distintivo, agradable y que tuviera al menos algo que ver con el concepto de un comando de menú.
Finalmente encontró un símbolo floral utilizado en Suecia para señalar una característica interesante o punto de interés en un camping.
Dibujó un mapa de bits de 16 x 16 del simbolito y se lo mostró al
resto del equipo. Todos lo aprobamos. Veinte años después, aún en el Mac OS X, el Macintosh todavía lleva con él ese pedacito de un camping sueco.
lunes, 13 de enero de 2014
ASP.NET/Ajax ToolKit: SlideShowExtender en Master Pages
You can use the Ajax Toolkit component to create an image slider. It´s a very easy component to use. You only need an image, an a SlideShowExtender pointing to this image. Also you will need a method in the code behind of the page to load the images into the slider.
If you try to do this into a master page then you need to create a Web Service to store the method needed to load the images.
This is the code into the markup to create the slider. This page is a master page called Site.Master
and this is the code for the web service, including a method called GetSlides to load the slides into the Slider component:
Etiquetas:
Ajax,
ASP.Net,
C#,
Programming,
Visual Studio
jueves, 9 de enero de 2014
ASP.NET: Server Side vs Client Side
This is en example showing how to call a javascript piece of code at the client side, and the equivalent in the server side, but this time using the code behind of the page in C#:
The example consists on a web form in which you have to provide a name using a text box, choose a date using a calendar component, and finally select a flight company using a dropdown list component.
Clicking over the Alert button the forms will show two messages indicating the name, date and flight company, using client side and server side.
Once we have enter the name and choosed the date and flight company we obtained two messages, the first one produced by the client side :
And the second one produced from the server side just at the top of the page:
This is the markup for the web form showing the javascript code for the client side, and the button used to calls the client side method "sayMessage()" defined in the javascript, and the method "Button3_Click" for the server side defined in the code behind file.
This is the code behind implementing the Button3_Click method:
Etiquetas:
ASP.Net,
C#,
javaScript,
Programming,
Visual Studio
Suscribirse a:
Comentarios (Atom)